GeneXus - HugaoMessages - User Control
Es un user control que permite reemplazar la forma en que se muestran los mensajes de GeneXus al usar el comando Msg, o los mensajes que disparan la reglas Error.
Instalación
- Descargue el archivo HugaoMessages.zip desde la marketplace, descomprimalo y copielo en la ruta de instalación de GeneXus <PathGeneXus>\UserControls y después ejecuté desde la línea de comandos el comando <PathGeneXus>\GeneXus.exe /install
- Instalelo directamente desde GeneXus usando la herramienta Add-in Manager.
Uso
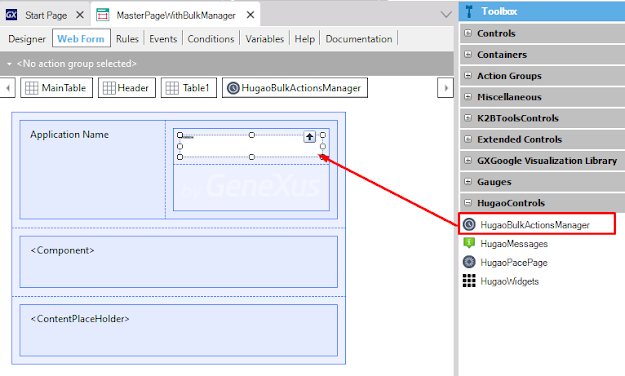
Arrastre el user control HugaoMessages a un Web Panel o MasterPage donde lo quiera usar, recuerde que si lo arrastra a la MasterPage, este aplicará para todos los webpanels que la usen.
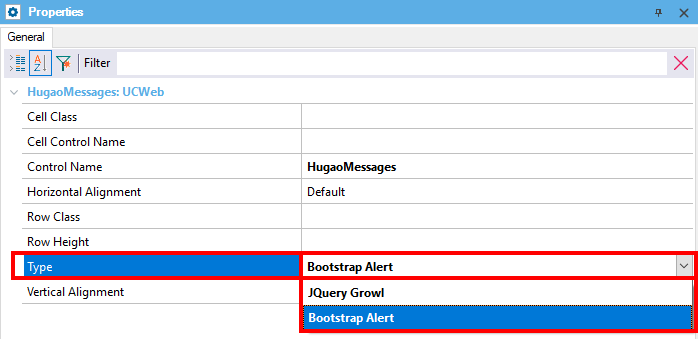
El user control tendrá una propiedad llamada Type donde se podrá seleccionar uno de los valores desplegados, por el momento se soportan:
Ejemplo de mensajes JQuery Growl
Ejemplo de mensajes Bootstrap Alert
Puede extender el formato de los mensajes mostrados agregando un comando de control al inicio del mensaje, los comando disponibles son:
El user control tendrá una propiedad llamada Type donde se podrá seleccionar uno de los valores desplegados, por el momento se soportan:
- JQuery Growl
- Bootstrap Alert
Ejemplo de mensajes JQuery Growl
Ejemplo de mensajes Bootstrap Alert
Puede extender el formato de los mensajes mostrados agregando un comando de control al inicio del mensaje, los comando disponibles son:
- [info]: es la configuración por defecto, mostrará el mensaje en un recuadro gris, no visualizará ningún titulo en el mensaje.
- [error]: mostrará el mensaje en un recuadro de color rojo, se mostrará como titulo la palabra Error!.
- [notice]: mostrará el mensaje en un recuadro de color verde, se mostrará como titulo la palabra Notice!.
- [warning]: mostrará el mensaje en un recuadro de color amarillo, se mostrará como titulo la palabra Warning!.
Es posible extender aún más los mensajes con una String JSon que cumpla con la siguiente estructura:
{
"type" : "info",
"title" : "Titulo",
"message" : "Mensaje",
"duration" : "tiempo_milisegundos",
"location" : "posición"
}
En donde la propiedad type es el tipo de mensaje que se desea mostrar, las opciones posibles son las descritas anteriormente (info, error, notice, warning).
La propiedad title es el texto que se mostrará en la parte superior.
La propiedad message es el texto principal del mensaje que se mostrará.
La propiedad duration es el tiempo que se desea dure la alerta en pantalla, este tiempo es en mili segundos.
La propiedad location es la parte de la pantalla donde se presentará la lista del mensaje, los valores posibles con:
- bc -> Bottom Center
- bl -> Bottom Left
- br -> Bottom Right
- cc -> Center Center
- cl -> Center Left
- cr -> Center Right
- tc -> Top Center
- tl -> Top Left
- tr -> Top Right
- default (tr)
Un ejemplo de un mensaje de error personalizado con titulo sería.
Todos los mensajes se visualizarán en la parte superior derecha del navegador. Puede usar HTML para personalizar el mensaje a mostrar.







No se puede usar en Transacciones?
ResponderEliminarHola, y disculpa la demora en contestar, si se puede usar en transacciones.
EliminarEste UC, lo que hace es tomar los mensajes de las funciones Msg o Error y mostrarlo en este formato.
Solo recuerda arrastrarlo a la MasterPage o al objeto en particular que lo quieras usar.
Hola Antonio
ResponderEliminarPudiste utilizarlo, ahora mismo está una nueva actualización pendiente de publicación en la marketplace, te invito a usarla.
Estimado Hugo,
ResponderEliminarEstuve probando tu nueva version de Messages, te comento que la funcion Toastr esta calidad, lo unico problema que tuve fue cuando decidi poner lo mensajes en medio "cc" es el unico que no funciona, lo probe en la demo que tienes en el Markeplace y si tiene el mismo inconveniente., nos avisas cuando hagas el nuevo deploy de la version Toastr. !
Hola Alan, si, tienes razón, no he tenido tiendo de actualizar la documentación, pero precisamente Toastr no soporta esa ubicación, creo que es por el concepto de Toastr.
EliminarIgualmente reviso si podemos hacerle algo.
Saludos.
Hola Hugo, tengo una duda estoy usando web Genexus 16 U8 y cuando intento usar ese UC en un web panel sin master page por alguna razon no deja activar el visible= true de una grilla que tengo, es decir cuando debe mostrar la grilla no la muestra pero quito el UC del web Form y funciona perfectamente, ¿sabes que puede ser? Gracias!
ResponderEliminarHugo buenas noches yo fui quien te compró el HugaoWidgets, pero por el momento estoy probando el UC HugaoMessages también, tengo Gx16 U111 y cuando arrastro el control no me aparece la imagen que vos mostrás en la que puedo setear el comportamiento por defecto del mismo. La idea es que quede en la posición derecha_centrado. no puedo asignarle propiedades. Saludos.
ResponderEliminarHola Antonio, actualmente no es posible eso, sin embargo lo revisaré y veo si puedo hacer algo al respecto. Saludos.
ResponderEliminar